With iOS 13 and iPadOS 13 Apple has brought many useful features to the Safari browser. On the iPad we now have a desktop class web browsing experience while on iPhone and iPad we get a powerful download manager that allows users to download multiple files at once and store them in the Files app.
But that is certainly not the end of new features when it comes to iOS 13, as the new operating system also brings a brand new menu to both iPhone and iPad Safari, which makes it easier for users to perform a number of operations the website they are currently visiting.
In this article we are going to take a look at the powerful new Safari toolbar menu that gives users access to useful features like Font Sizes, Reader View, Request Desktop Safari and more.
Change Font Size for a Webpage
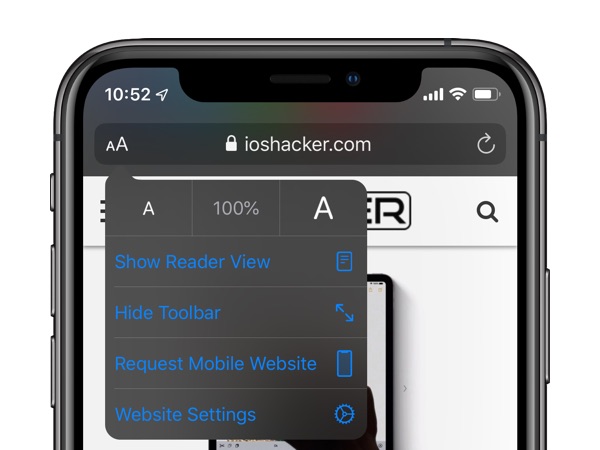
You can access the new website controls menu by tapping on the ‘AA’ button, which appears on the left side of the address bar. Once you have tapped on it you will get access to a range of options.
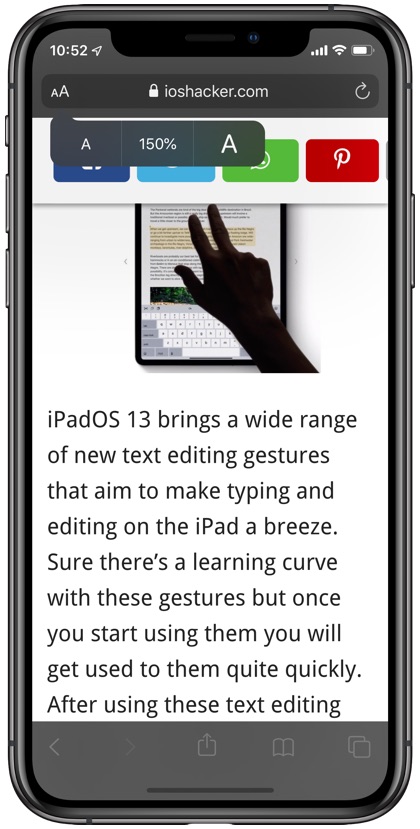
The first option allows users to quickly resize the font on the webpage they are visiting. You can make the text easier to read by tapping on the larger ‘A’ on the right side. This will increase the text size 15%. You can continue tapping on the larger A to increase the font size to 125% and again to 150%. You can continue tapping on it all the way up to 300% or until you find the sweet spot for font size on your desired webpage. Once you are done reading you can instantly return to the original 100% font size by tapping on the percentage button in the middle.
Similarly Safari users can decrease the font size of a webpage by tapping on the smaller ‘A’ button located on the left side. A single tap will reduce the size to 85%. If you tap on it again, then the size will go down to 75% and then to 50%. You can quickly return to original size by tapping on the percentage button in the middle.
Reader View, Hide Tool Bar and Request Desktop Website
The website controls menu also lists other useful options in one place, giving you quick access to the Reader View (when available), ability to quickly hide the tool bar for full screen view of a website and a quick way to request the desktop version of the website. Interestingly on iPadOS Safari this button changes to Request Mobile Website, since iPad Safari loads desktop version by default.
Bonus tip: You can tap and hold on the ‘AA’ button to instantly access the Reader View.
Website Settings
The website controls menu also gives users access to Website Settings screen. On this screen users can set permanent settings for the website they are currently visiting. For example, you can turn on the toggle for Request Desktop Website to make Safari always load the desktop version of the site. Similarly you can make the Reader View default for any website.
From the same screen you can also set permanent settings for Camera, Microphone and Location, and choose to make Safari ask first, automatically deny or allow access to these services when requested by this particular website.
The website controls menu in iOS 13 and iPadOS 13 is a good addition to the improved Safari on both iPhone and iPad, as it brings several features that were already available in previous iOS version in one place.